poniedziałek, 29 września 2014
Drobiazgi w odcieniach szampana i zlota
A dziś dla odmiany drobiazgi. Smukłe sutaszowe
kolczyki ze szklanymi kryształkami i jadeitami. Wszystko w odcieniach
szampana i złota:)
piątek, 26 września 2014
Drewno ze starym złotem - wisior W34
Ten sutaszowy wisior pochłonął sporo mojej energii. Zaczynałam i odkładałam
projekt. Kilka razy zmieniałam koncepcje i prułam poszczególne części.
Starałam się stworzyć coś w ciepłych brązach, niekoniecznie w klasycznie
sutaszowym wzorze. Mam nadzieję, że spodoba się właścicielce:)
niedziela, 21 września 2014
Granatowo-zlota broszka z jaszczurką B07
Dziś dla odmiany coś z niebieskim. Granatowa jaszczurka przyczaiła się w złoto- niebieskich oplotach sutaszu:) W sam raz jako zapinka do jesiennych szali.
sobota, 20 września 2014
Miętowy wisior ze zlotem W33
Miętowo-turkusowej serii ciąg dalszy. Tym razem pokusiłam się o połączenie zieleni ze złotem. Kryształki Swarowskiego w turkusowych oplotach bardzo ładnie okładają się na dekolcie. Zobaczcie sami :)
czwartek, 18 września 2014
Turkusowy naszyjnik z ważką - N04
Turkusowa seria rozpoczęta. Na pierwszy ogień postanowiłam uszyć turkusowy naszyjnik z ważką. Jak Wam się podoba?
poniedziałek, 15 września 2014
Multankowe triki - jak dodać link do zdjęcia
Dzisiaj w serii "Multankowe triki" krótki kurs jak dodać link do zdjęcia. Domyślnie blogger jest skonfigurowany tak, że w gotowym poście po kliknięciu na zdjęcie jest ono powiększane do oryginalnego rozmiaru. Co jednak, jeśli chcielibyśmy, aby przekierowywało ono gdzie indziej? Nic prostszego :)
Sposób I - lekki łatwy i przyjemny :)
1. Wstawiamy obrazek jak zwykle:
2. Klikamy na obrazek i klikamy przycisk link:

3 W oknie które się pojawi - dodajemy adres strony

Sposób II - dla tych co lubią html :)
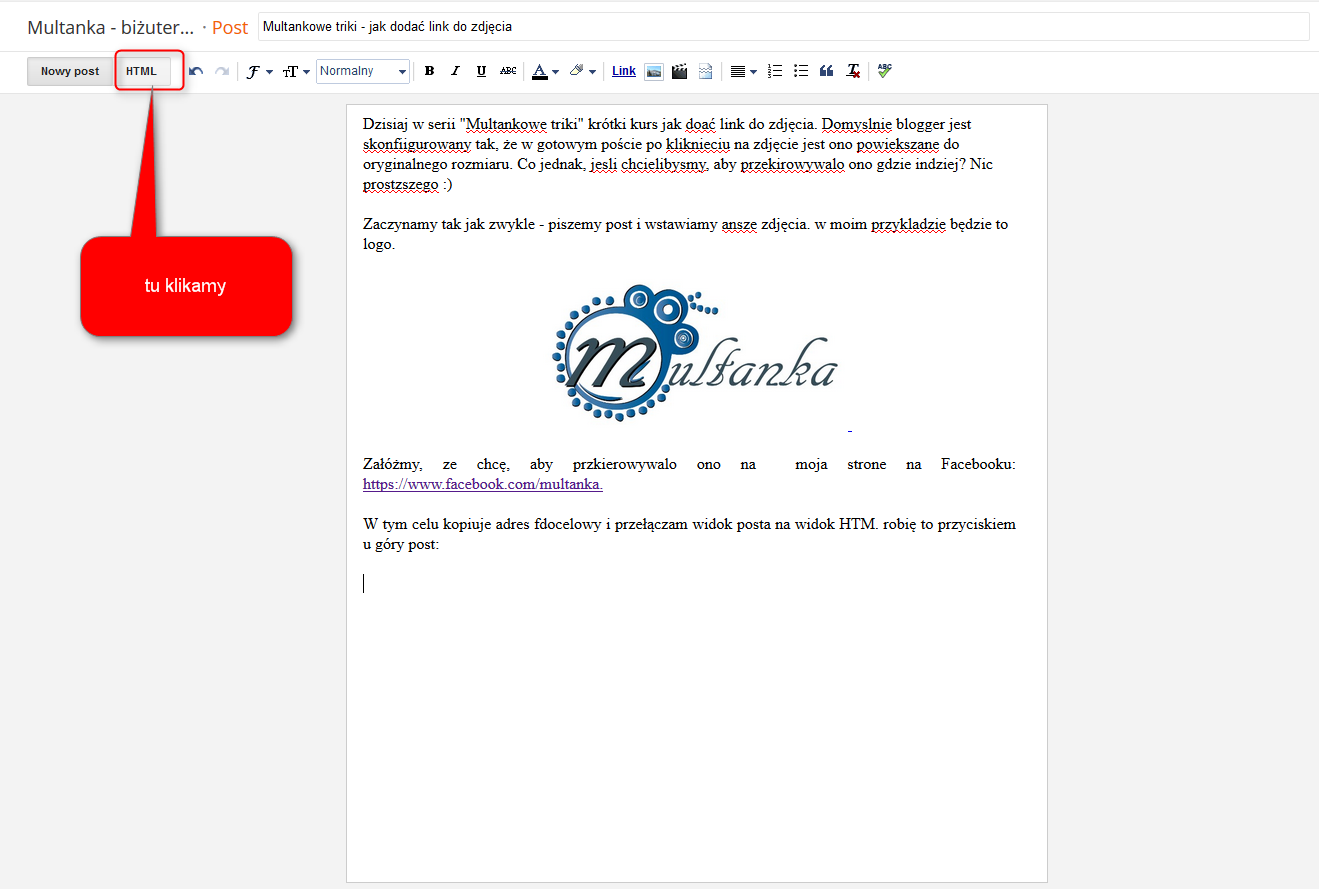
Zaczynamy tak jak zwykle - piszemy post i wstawiamy nasze zdjęcia. w moim przykładzie będzie to logo.

Sposób I - lekki łatwy i przyjemny :)
1. Wstawiamy obrazek jak zwykle:
2. Klikamy na obrazek i klikamy przycisk link:
3 W oknie które się pojawi - dodajemy adres strony
Sposób II - dla tych co lubią html :)
Zaczynamy tak jak zwykle - piszemy post i wstawiamy nasze zdjęcia. w moim przykładzie będzie to logo.
Załóżmy, ze chcę, aby przekierowywało ono na moją stronę na Facebooku: https://www.facebook.com/multanka.
W tym celu kopiuje adres docelowy i przełączam widok posta na widok HTML. robię to przyciskiem u góry posta:
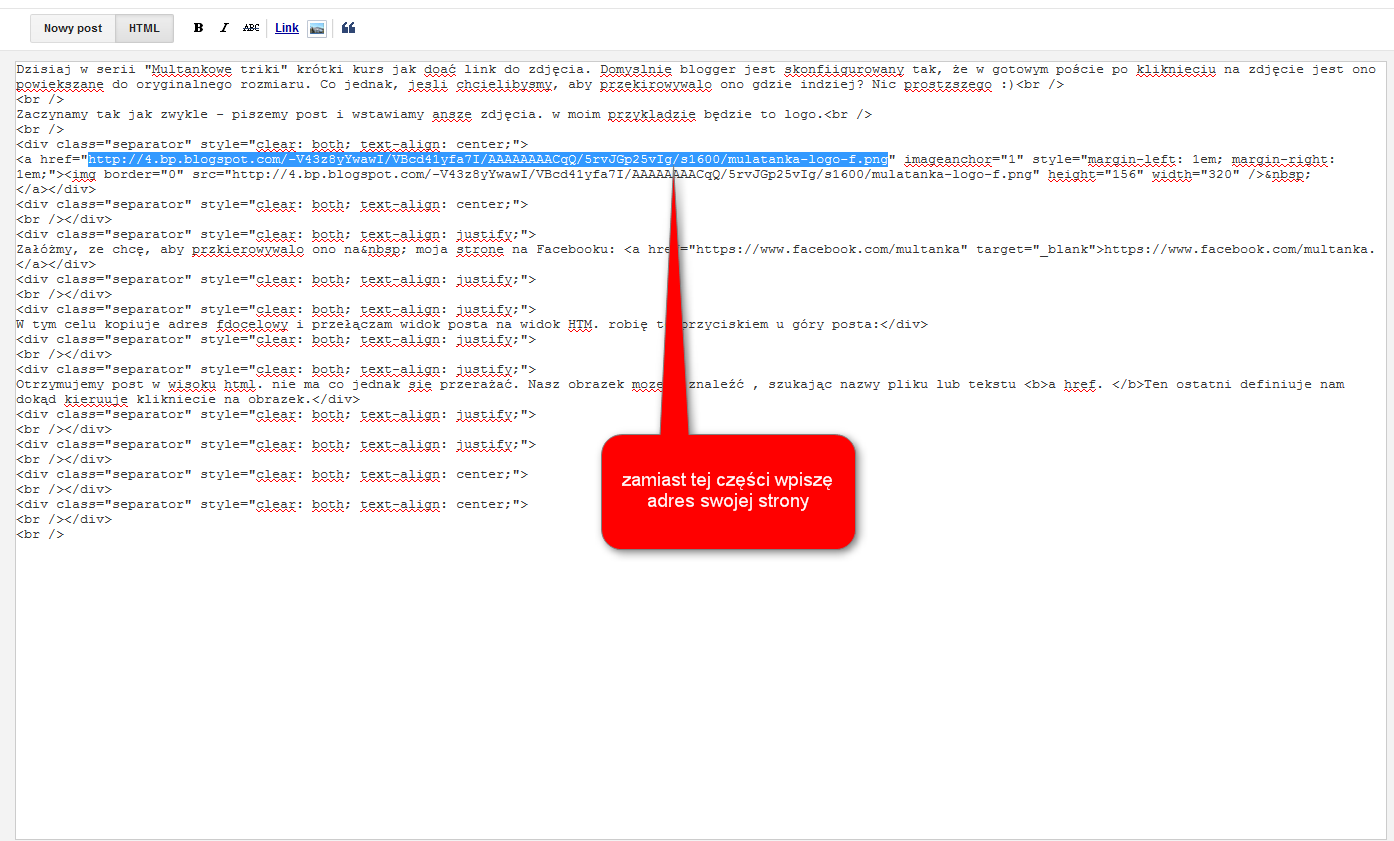
Otrzymujemy post w widoku html. nie ma co jednak sie przerażać. Nasz obrazek możemy znaleźć , szukając nazwy pliku lub tekstu a href. Ten ostatni definiuje nam dokąd kieruje klikniecie na obrazek.

Teraz tekst, który znajduje się pomiędzy znakami cudzysłowu, zamieniam na link docelowy. Po zmianach widok HTML wygląda tak:
Teraz tylko klikam z powrotem na przycisk nowy post, aby powrócić do normalnego widoku. Po kliknięciu na opublikuj, po kliknięciu na zdjęcie będziemy lądować na Facebooku. Po opublikowaniu posta warto sprawdzić wszystkie zdjęcia, aby być pewnym, ze nigdzie nie wkradła nam się literówka. Proste? Proste! :)
Subskrybuj:
Komentarze (Atom)