Dzisiaj ciąg dalszy Multankowych trików. Tym razem prosta instrukcja jak dodac przycisk pin it, który umozliwi przypinanie naszym czytelnikom przypinanie na tablicy Pintersta zdjęć z naszego bloga. Sam kod zaczerpnęłam z bloga
truskveczki, a autorem jest twórca bloga
http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html.
A teraz do dzieła :)
Na początek musimy edytować szablon HTML. Robimy to tak:
1. Wchodzimy w ustawienia bloga i wybieramy szablon:
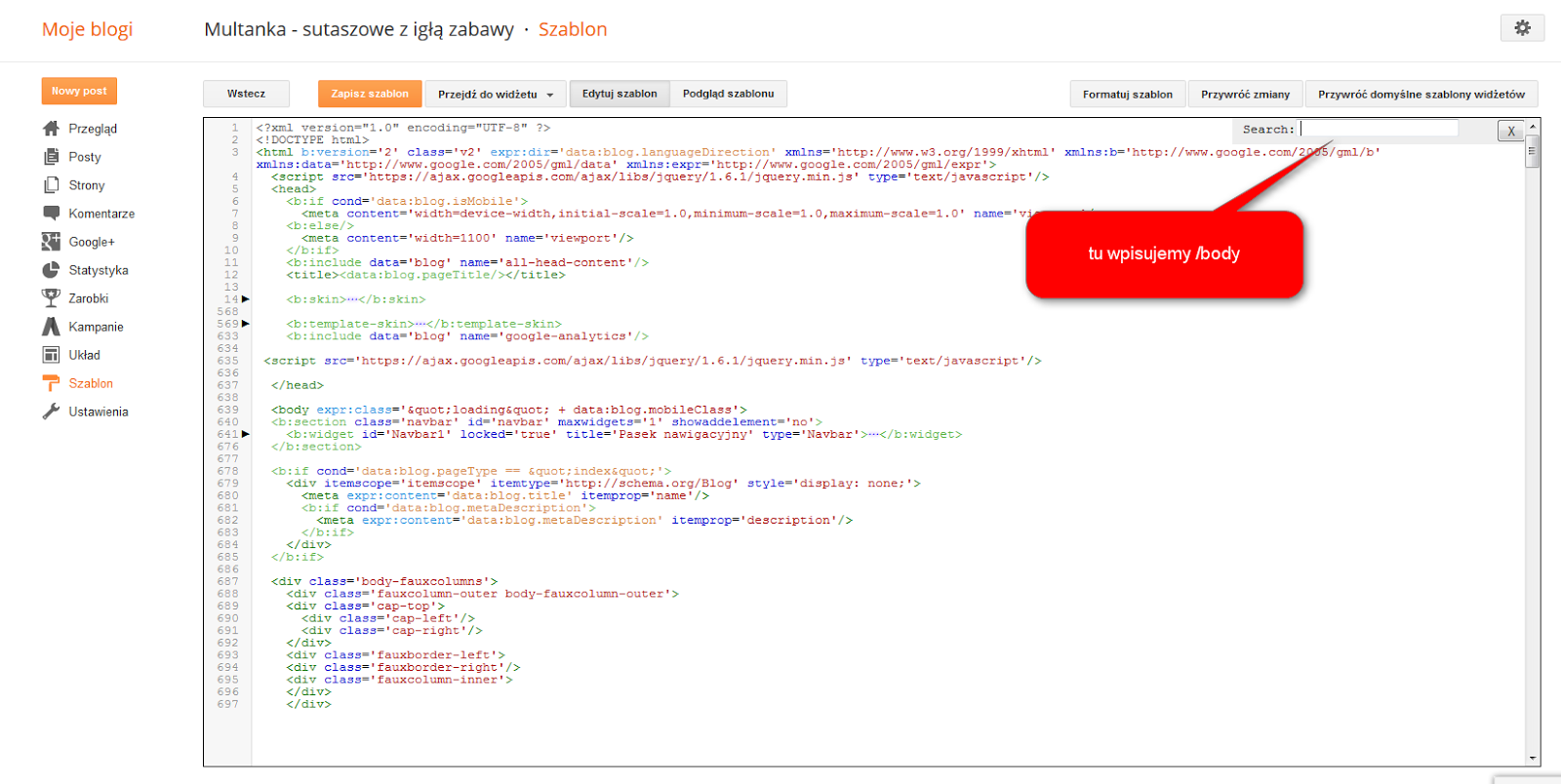
2. Na następnym oknie wybieramy edycje szablonu w HTML:
3. Pojawi się okno z szablonem naszego bloga. nie panikujcie :)
Teraz trzeba kliknąć na okienko z kodem i wcisnąć kombinację klawiszy
ctrl + f. Dzięki temu szybko odszukamy ten fragment, który nas interesuje. w małym okienku wyszukiwania wpisujemy
/body
4. Przed tym znacznikiem wpisujemy poniższy kod:
<script>
//<![CDATA[
var bs_pinButtonURL = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfOFsOrjqcMD12Gm8-7IPcZ-r1sxKKYkxh3ttnDSZJ3AtFzELaQ5ziXbw9A7gIWLEkb_FJlgJigHI9BN4SxcbA2AcX-GokEeVCcb35qG5saiew-Uc4oXxEiRzRhQmFXDRaYLn1p3Zjla1Q/s1600/pinterestx1_72.png";
var bs_pinButtonPos = "center";
var bs_pinPrefix = "";
var bs_pinSuffix = "";
//]]>
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script id='bs_pinOnHover' src='http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bs_pinOnHoverv1_min.js' type='text/javascript'>
// This Pinterest Hover Button is brought to you by bloggersentral.com.
// Visit http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html for details.
// Feel free to use and share, but please keep this notice intact.
</script>
5. Powinno to wyglądać tak:

Przetestowałam - zadziałało. Spróbujcie i wy :)